Javascript is a programming language used primarily for front-end, that is, for user interaction. Given the growing popularity of SaaS — Software as a Service or Program as a Service and web applications, Javascript is used very often. Initially, it was invented to give web pages interactivity.

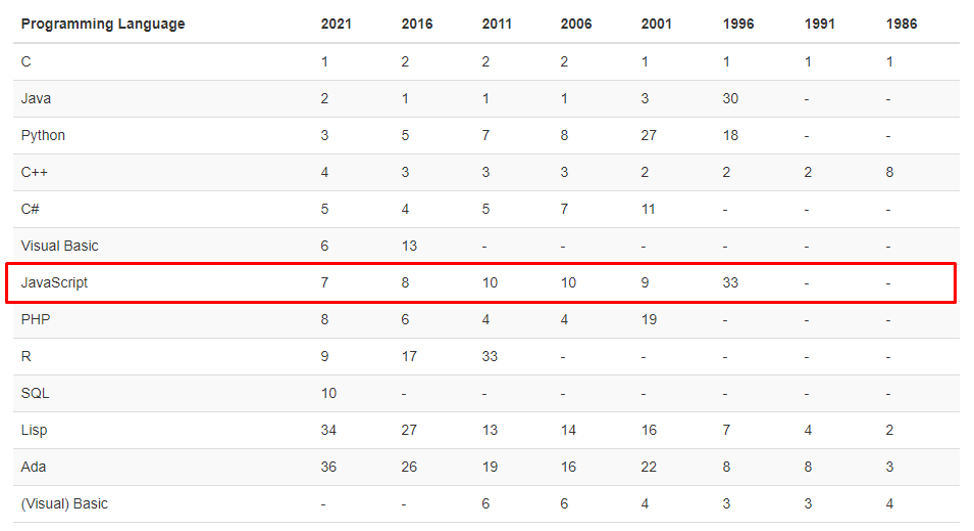
TIOBE Index, an independent measure of the popularity of programming languages, ranks Javascript in 7th place.

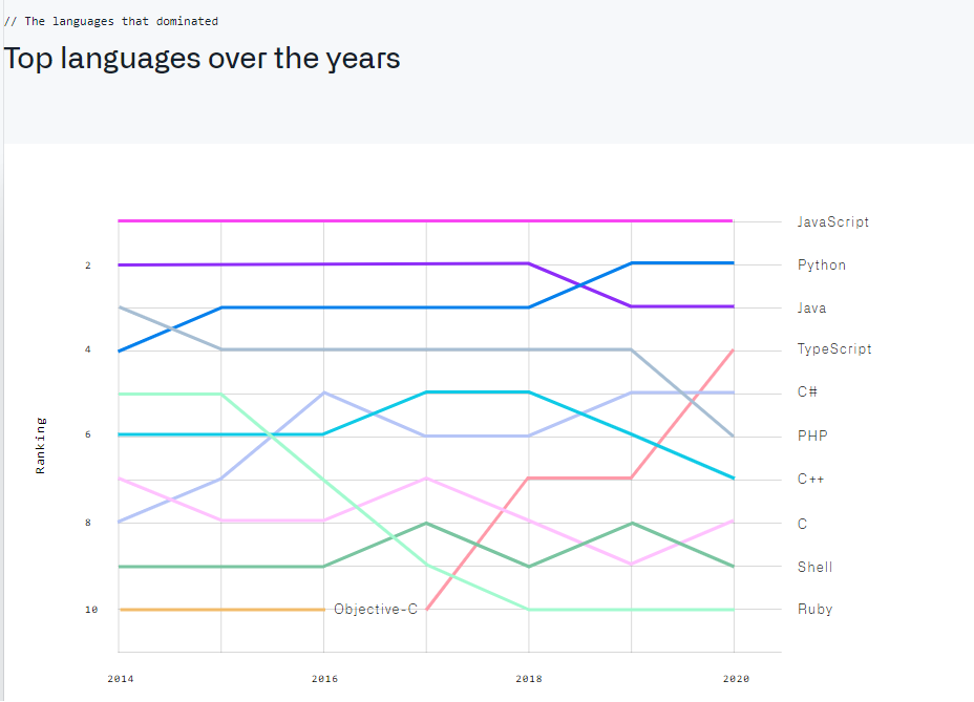
The real place of Javascript is much higher, which proves a similar rating from GitHub.

The difference in locations is explained by different assessment methods.
Here’s what Alexander Prikhodko, Senior Frontend Developer-Tinkoff, Solvery mentor, says about learning Javascript.
I started learning C++ programming when I was in the 8th grade of high school. Subsequently, already in the 1st year of university, I decided to try the front. I read the manuals on JS that I found on the Internet and started writing code. Then I slowly deepened my knowledge with books, articles on JS and the front as a whole.
Alexander mentions C++ for a reason — Javascript is similar to it.
The fundamental difference between JS and Java, C++ and other similar languages is that scripts (scenarios) are written in plain text. And the text is compiled at the page loading stage and is executed quite quickly. The runtime environment is formed by the browser’s built-in JavaScript Virtual Machine — very similar to the “real” Java, only there is no intermediate bytecode.
JavaScript in the browser can interact with a web page, a web server, or a user. It does not have direct access to memory, processor, or operating system, so it is considered secure.
Writing in Javascript is cool, because it integrates with HTML/CSS, and is supported by most browsers. Simple interaction scenarios are really easy to write in JS.
How to learn JavaScript from scratch
There are three main ways: to learn the language yourself, to take courses, or to hire a tutor. Which one will suit you is an interesting question, it all depends on the goal and free time.
Learning JavaScript on your own
If you have enough time — 2-3 months — for self-study, choose the first path. It is suitable for already working programmers who will not be difficult to learn a new language. Especially if you already have C++ or Java in your portfolio. And these programmers are not in a hurry to change their jobs, that is, there is no goal in the near future to urgently get a job as a junior javascript programmer/developer.
Writing the first program in Javascript
Since the JS code is embedded in web pages, you will not need any additional applications other than notepad and the browser.
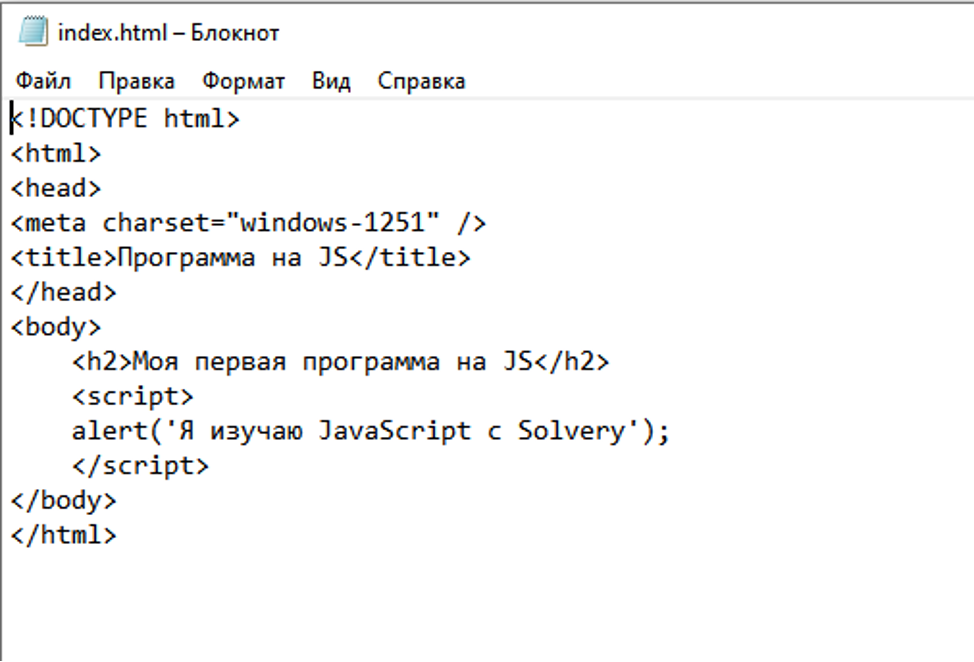
Create a separate folder on the disk, for example, JS. In it, make a text file index. Open it in notepad, write (you can copy it)
<!DOCTYPE html>
<html>
<head>
<meta charset=»windows-1251″ />
<title>JS program< / title>
</head>
<body>
<h2>My first JS program</h2>
<script>
alert(‘I’m learning JavaScript with Solvery’);
</script>
</body>
</html>

Change the file extension from txt to html. Open the resulting web page.
The strings in the tag are perceived by the browser as a script that needs to be executed. The window title may be different — it is determined by the browser. But you wrote the text.
Note: notepad saves files in Windows encoding, so the tag specified the code page windows-1251 (windows-Russian).
The window with the title “Confirm action” is what we wrote the program for.
Learning JavaScript in courses
The second method is suitable for beginners, for whom javascript will be the first language. A video course, an interactive online course, or a full-time course will give you basic concepts and help you write your first texts. You don’t need anything other than a text editor and a browser for Javascript.
Usually, paid courses are more effective than free ones, due to feedback. On paid courses, you will be pointed out to errors in the program test, help you optimize the code, and give useful tips — but only if the program of classes provides consultations. Therefore, choosing such a course without consultation is a rash decision.
On free courses, consisting of text and/or video tutorials, feedback is very rare, so the student can delve into the theoretical material and lose time. The quality of free courses is very different — they are free, no responsibility for the result.
Please note that the courses assume a common program for everyone at a common price. You cannot listen to unnecessary things, but you will have to pay for it. The teacher is also common to all. If you do not like the manner of presentation, speech-there is nothing you can do. Therefore, look for courses with either free trial classes, or with the possibility of another acquaintance with the teacher.
In terms of time, courses can take even longer than self-study.
Learning JavaScript with a mentor
A mentor can be a colleague, friend, relative, who has been pumped into the javascript.
One of the options is when a colleague is charged with mentoring and is financially rewarded for it. The disadvantage of such a study is that if the mentor is unpleasant to you, then the result will most likely not please you.
But not everyone is lucky enough to work in large companies where there is mentoring. If you are learning JS on your own and it is not your first language, the quickest thing is to come to a mentor.
Here is what the Solvery mentor, who is already familiar to us, says Alexander Prikhodko, Senior Frontend Developer — Tinkoff.
The more specific and precise the questions you ask, the more accurate the answer will be.
The cases with which the mentees come are very different.
Someone comes to solve a specific problem with the current project. In this case, the mentor saves time on searching and trying to find a solution. The request should be like this: you need a specific solution, not a training course.
Someone comes to learn a separate area of development, being able to develop well in JS — for example, they want to learn how to work with Canvas. For them, the development of a mini-project under the supervision of a mentor works very cool. Mentee reads a theoretical block, tries to solve a specific problem in practice, and goes with problematic questions. Receives feedback on the quality of the solution from the mentor.
This is the best option, since mentee immediately fixes the skill in practice and does not spend money for retelling the theory 100,500 times told. It makes sense to pay for experience — this is the result of many years of practice, in which what works well was selected and what does not work was eliminated. Mentee immediately takes over the result of a long experience, without spending extra days/months/years of his time on trial and error.
If you need to learn front/layout/JS from scratch — the previous option works well, except that there will be many working projects of different complexity/size.
To prepare for interviews, you need a mentor with experience in conducting, passing, and, ideally, preparing for them. What company and position the mentor works for indirectly indicates his level of knowledge, the “interview barrier” and the “quality control” that he has overcome.
The same thoughts are expressed by Stanislav Usoltsev, Solution Architect of EPAM Systems, mentor of Solvery
Always come to the mentor with questions, but not necessarily about any particular technology. A mentor is not a teacher, but a person who can share his experience and help you develop professional skills.
When a student arrives without questions, the mentor has to switch to teaching mode, but this is not the most effective way of learning. Don’t be afraid to talk about your gaps and build a map of your development. A mentor will help you adjust your direction and prepare you for the next career step.
To sum up: the mentor is paid only for the case. Whether it’s reviewing practical tasks or preparing for interviews. And they also pay for a huge experience that textbooks will not give.
As for prices: an hour of mentoring is much more expensive than an hour of courses. But the returns are different. You can choose a mentor that suits you from the Solvery list.
Difficult? You can write to the feedback form or contact us via the bot.
Choose a mentor, get acquainted with him — use the free 15 minutes of communication and start classes.
What else to learn with JavaScript
JavaScript was originally created for layout management, so the first thing you need to learn: HTML is a hypertext markup language. It is used for web page layout and is paired with CSS — cascading style sheets.
But the second, third, and so on strongly depends on the tasks that you are going to solve.
Stanislav Usoltsev, EPAM expresses very correct thoughts.
Regardless of the programming language, always learn abstractions, engineering practices, software development processes, data structures, and algorithms. If you know how the process of uploading a file to the server works, what errors can occur, what abstractions are usually used when building a solution — then it will be easy for you to look for answers. This greatly simplifies the learning process and allows you to quickly adapt technologies on the project
Learn different business areas of application of your core technology. Building a solution for a bank and for e-commerce are two different solutions that can be radically different. Different standards, different approaches to data protection — all this will have an impact on the final decision.
Explore technological areas where your technology can be applied. If we take JavaScript, it can be used both for building the client side and the server side, and can be used for machine learning, augmented reality, or creating a mobile application. Different frameworks, approaches, and development processes will be used everywhere. Learn them, while simultaneously supplementing your knowledge, skills and abilities with new technologies. For example, you have a project with the application TensorFlow.js. You made some browser-based decision, and then decided to see what TensorFlow is in more detail. As a result, you have reached the Python version. Here you can learn a little bit about Python and TensorFlow, and then understand that the data you take from the database and already dive into SQL. You will discover the amazing world of software engineering that you started learning with JavaScript.
And again, we will give the floor to Alexander Prikhodko, who, regardless of Stanislav, says the following.
It strongly depends on the goals and the current level of knowledge. Choose the missing set of knowledge that you need to achieve the goal. If you do not know, it is better to ask the specialists who work in the position you are aiming for.
Learning is an investment in your future. Invest wisely, learn with Solvery.