Javascript — это язык программирования, применяемый в основном для front-end, то есть для взаимодействия с пользователем. Учитывая растущую популярность SaaS — Software as a Service или Программа как Сервис и web-приложений, Javascript используют очень часто. Изначально его придумали, чтобы придать веб-страницам интерактивности.

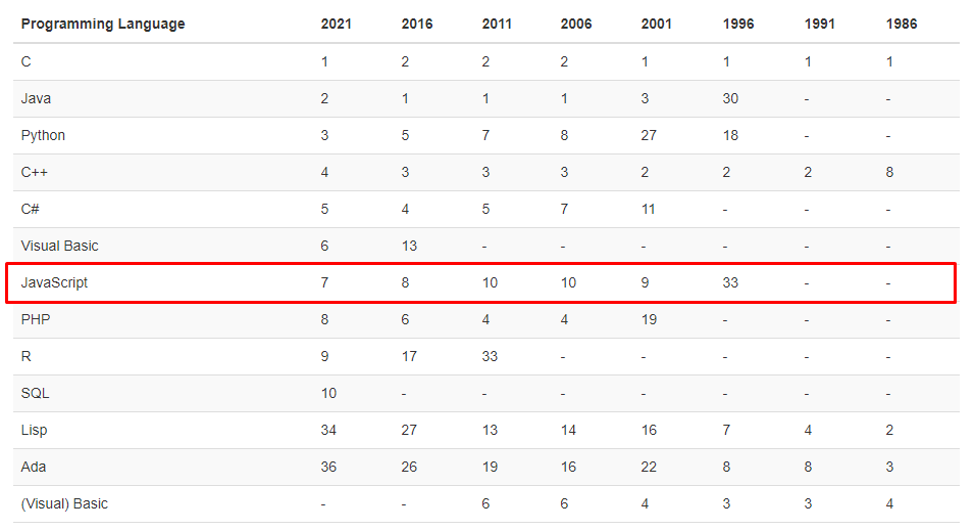
Индекс TIOBE — независимый показатель, оценивающий популярность языков программирования, ставит Javascript на 7 место.

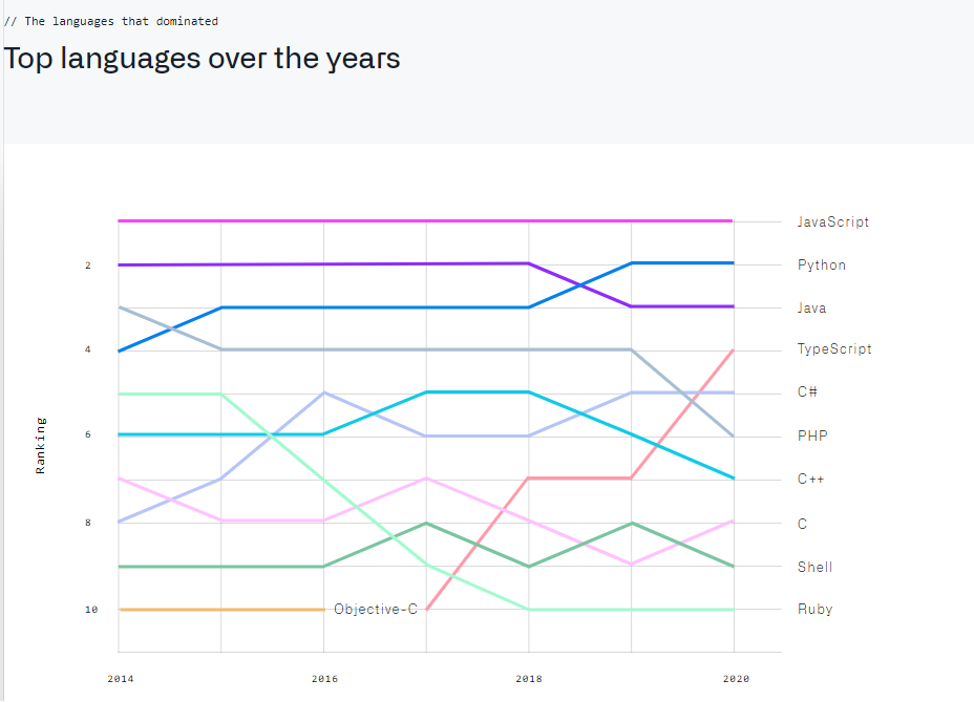
Реальное место Javascript гораздо выше, что доказывает аналогичный рейтинг от GitHub.

Разница в местах объясняется разными методиками оценки.
Вот что говорит об изучении Javascript Александр Приходько, Senior Frontend Developer — Tinkoff, ментор Solvery .
Я начинал изучать программирование на C++, еще когда учился в 8-м классе школы. Впоследствии, уже на 1-м курсе универа решил попробовать фронт. Прочитал мануалы по JS которые нашел в интернете и начал писать код. Дальше потихоньку углублял знания книгами, статьями по JS и фронту в целом.
Александр не зря упоминает C++ — Javascript на него похож.
Коренное отличие JS от Джава, C++ и других подобных языков — скрипты (сценарии) пишут в виде обычного текста. А компилируется текст на этапе загрузки страницы и выполняется довольно быстро. Среду выполнения формирует встроенная в браузер JavaScript Virtual Machine — очень похоже на «настоящий» Джава , только нет никакого промежуточного байт-кода.
JavaScript в браузере может взаимодействовать с веб-страницей, веб-сервером, пользователем. Он не имеет прямого доступа к памяти, процессору, операционной системе, потому считается безопасным.
Писать на Javascript круто, потому что он интегрируется с HTML/CSS, поддерживается большинством браузеров. Простые сценарии взаимодействия писать на JS реально просто.

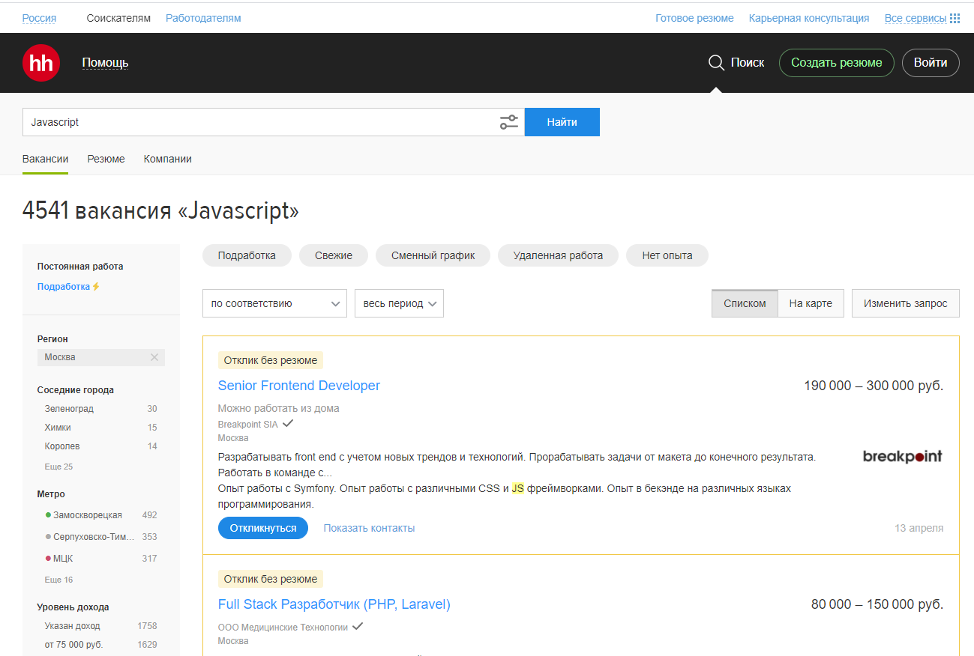
Вот так выглядит выдача hh.ru по запросу «Javscript». 4500+ вакансий только в Москве. Уровень зарплаты в неотсортированной выдаче — не самый высокий, но взгляните в левую часть рисунка. Более 1000 вакансий с зарплатой от 150 000 рублей и выше. Вот почему учить JS — перспективно.
Как выучить JavaScript с нуля
Есть три основных пути: учить язык самостоятельно, заниматься на курсах или нанять репетитора. Какой подойдёт вам — вопрос интересный, всё зависит от цели и свободного времени.
Учим JavaScript самостоятельно
Если у вас есть достаточно — 2-3 месяца — времени на самостоятельные занятия, выбирайте первый путь. Он подойдёт для уже работающих программистов, которым не составит труда выучить новый язык. Особенно, если в портфолио уже есть C++ или Java. И работу эти программисты менять не торопятся, то есть нет цели в ближайшее время срочно устроится на позицию junior javascript programmist/developer.
Пишем первую программу на Javascript
Так как код на JS встраивается в веб-страницы, никаких дополнительных приложений кроме блокнота и браузера не понадобится.
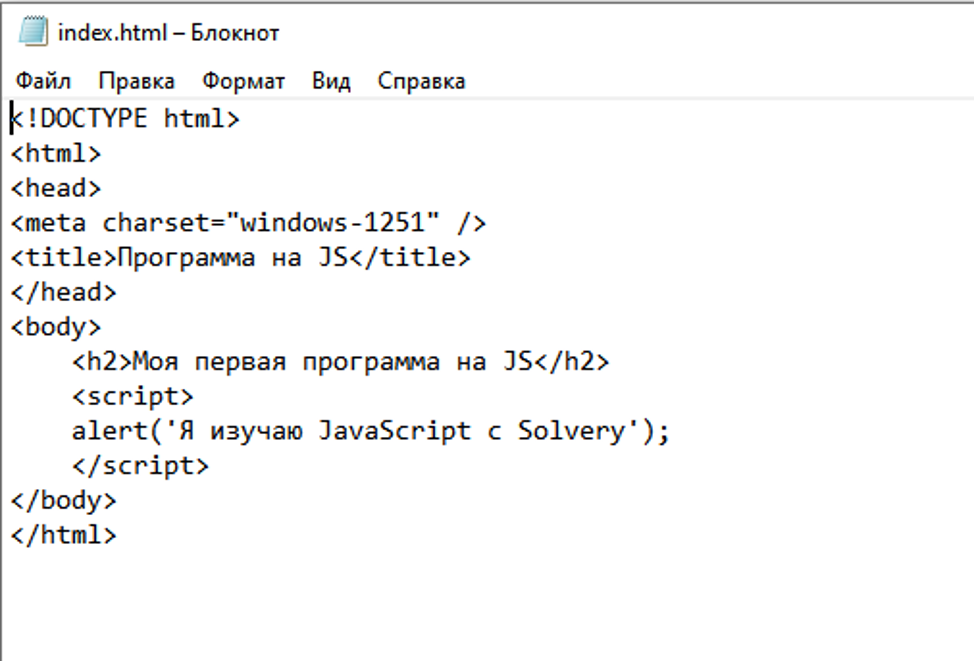
Создайте на диске отдельную папку, например, JS. В ней сделайте текстовый файл index. Откройте его в блокноте, напишите (можно скопировать)
<!DOCTYPE html>
<html>
<head>
<meta charset=»windows-1251″ />
<title>Программа на JS</title>
</head>
<body>
<h2>Моя первая программа на JS</h2>
<script>
alert(‘Я изучаю JavaScript с Solvery’);
</script>
</body>
</html>

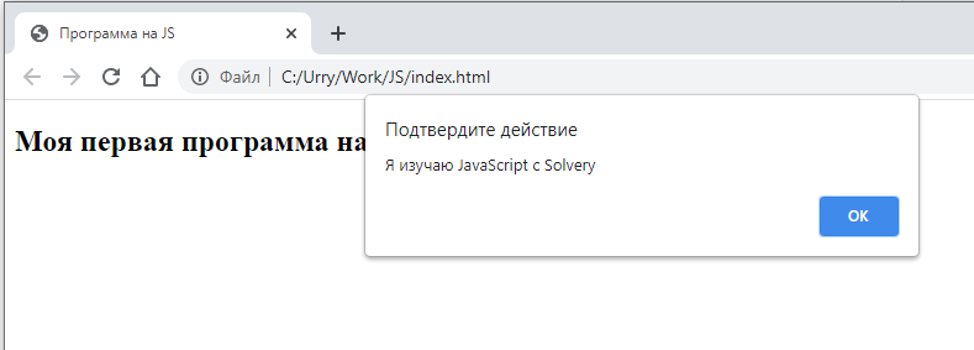
Измените расширение файла с txt на html. Откройте полученную веб-страницу.

Строки в теге воспринимаются браузером как сценарий, который необходимо выполнить. Заголовок окна может быть другим — его определяет браузер. А вот текст написали вы.
Обратите внимание: блокнот сохраняет файлы в кодировке Windows, поэтому в тегемы указали кодовую страницу windows-1251 (windows-русская).
Окно с заголовком «Подтвердите действие» — то, ради чего мы писали программу.
Изучаем JavaScript на курсах
Второй способ подойдёт новичкам, для которых джаваскрипт будет первым языком. Видеокурс, интерактивный онлайн или очный курс даст базовые понятия, помогут написать первые тексты. Кроме текстового редактора и браузера для Javascript ничего не нужно.
Обычно платные курсы эффективнее, чем бесплатные, за счёт обратной связи. На платных курсах вам укажут на ошибки в тесте программы, помогут оптимизировать код, дадут полезные советы — но только в том случае, если программа занятий предусматривает консультации. Поэтому выбирать такой курс без консультаций — опрометчивое решение.
На бесплатных, состоящих из текста и/или видеоуроков обратная связь — очень большая редкость, значит ученик может углубиться в теоретический материал и потерять время. Качество бесплатных курсов очень разное — они же бесплатные, никакой ответственности за результат.
Обратите внимание, что курсы предполагают общую для всех программу по общей для всех цене. Можно не слушать ненужное, но заплатить за него придётся. Преподаватель тоже общий для всех. Если вам не понравится манера подачи, речь — уже ничего нельзя будет поделать. Поэтому ищите курсы либо с бесплатным пробными занятиями, либо с возможностью другого знакомства с преподавателем.
По времени курсы могут занять даже больше времени, чем самостоятельное изучение.
Изучаем JavaScript с ментором
Наставником или ментором может выступить коллега, друг, родственник, прокачанный в джаваскрипт.
Один из вариантов — когда коллеге наставничество вменяют в обязанность поощряя за это материально. Минус такого изучения — если наставник будет вам неприятен, то и результат, скорее всего, не порадует.
Но не всем везёт работать в больших компаниях, где есть наставничество. Если вы изучаете JS самостоятельно и это не первый ваш язык, самое быстрое — прийти к ментору.
Вот что говорит уже знакомый нам ментор Solvery Александр Приходько, Senior Frontend Developer — Tinkoff.
Чем более конкретные и точные вопросы вы зададите, тем более точным будет ответ.
Кейсы с которыми приходят менти очень сильно разнятся.
Кто-то приходит за решением конкретной проблемы с текущим проектом. В таком случае, ментор экономит время на поиски и попытки решения. Запрос должен быть такой: нужно конкретное решение, а не курс обучения.
Кто-то приходит научиться отдельной области разработки, умея хорошо разрабатывать на JS — допустим, хотят научиться работать с Canvas. Для них очень круто работает разработка мини-проекта под кураторством ментора. Менти читает теоретический блок, пытается решить конкретную задачу на практике и идёт с проблемными вопросами. Получает обратную связь по качеству решения от ментора.
Это оптимальный вариант, так как менти сразу закрепляет навык на практике и не тратит деньги за пересказ 100500 раз рассказанной теории. Есть смысл платить за опыт — это результат многолетней практики, в которой было отобрано то, что хорошо работает и отсеяно то, что не работает. Менти сразу перенимает результат длительного опыта, не тратя лишних дней/месяцев/лет своего времени на пробы и ошибки.
Если нужно научиться фронту/вёрстке/JS с нуля — хорошо работает предыдущий вариант, за исключением того, что рабочих проектов будет много разной сложности/размера.
Для подготовки к собеседованиям нужен ментор с опытом проведения, прохождения и, в идеале, подготовки к ним. То, в какой компании и на какой позиции работает ментор косвенно говорит о его уровне знаний, «барьере собеседований» и «контроле качества», которые он преодолел.
Те же мысли высказывает и Станислав Усольцев, Solution Architectиз EPAM Systems, ментор Solvery
Всегда приходите к ментору с вопросами, но не обязательно по какой-то конкретной технологии. Ментор не преподаватель, а человек, который может поделиться своим опытом, поможет вам развить профессиональные навыки.
Когда ученик приходит без вопросов, ментору приходится переходить в режим преподавания, но это не самый эффективный способ обучения. Не бойтесь говорить про ваши пробелы и строить карту своего развития. Ментор поможет вам скорректировать ваше направление и подготовит к следующему карьерному шагу.
Подводя итог: ментору платят только за дело. Будь это разбор практических заданий или подготовка к собеседованиям. Причём платят ещё и за огромный опыт, который не дадут учебники.
По ценам: час ментора сильно дороже часа курсов. Но и отдача разная. Вы можете выбрать подходящего вам ментора из списка Solvery .
Сложно? Вы можете написать в орму обратной связи или обратиться через бота.

Подбирайте ментора, знакомьтесь с ним — используйте бесплатные 15 минут общения и начинайте занятия.
Что ещё изучать вместе с JavaScript
JavaScript изначально создан для управления вёрсткой, поэтому первое, что нужно изучить: HTML — язык гипертекстовой разметки. Он используется для вёрстки веб-страниц и в паре с ним CSS — каскадные таблицы стилей.
А вот второе, третье и так далее сильно зависит от задач, которые вы собираетесь решать.
Очень правильные мысли высказывает Станислав Усольцев, EPAM.
Независимо от языка программирования всегда изучайте абстракции, инженерные практики, процессы разработки ПО, структуры данных и алгоритмы. Если вы знаете как устроен процессы загрузки файла на сервер, какие ошибки могут возникнуть, какие абстракции обычно применяются при построении решения — тогда вам легко будет искать ответы. Это очень сильно упрощает процесс обучение и позволяет быстрее адаптировать технологии на проекте
Изучайте разные бизнес-области применения своей основной технологии. Построение решения для банка и для электронный коммерции — два разных решения, которые могут кардинально отличаться. Разные стандарты, разные подходы к защите информации — это всё будет оказывать влияние на конечное решение.
Изучайте технологические области, где можно применять вашу технологию. Если мы возьмём JavaScript, то он может использоваться как для построения клиентской части, так и северной, а можно применить для машинного обучения, дополненной реальности или создания мобильного приложения. Везде будут использоваться разные фрейморки, подходы и процессы разработки. Изучайте их, параллельно дополняя свои знания, навыки и умения новыми технологиями. Например, у вас появился проект с применением TensorFlow.js. Вы сделали какое-то браузерное решение, а потом решили посмотреть, что такое TensorFlow более детально. В результате вы вышли на Python версию. Тут вы можете немного поразбираться с Python и TensorFlow, а потом понять, что данные вы берёте из базы данных и уже погрузиться в SQL. Перед вами откроется удивительный мир программной инженерии, который вы начали изучать с JavaScript.
И снова предоставим слово Александру Приходько, который независимо от Станислава говорит следующее.
Сильно зависит от целей и текущего уровня знаний. Выбирайте тот недостающий набор знаний, который вам нужен для достижения цели. Если не знаете, то лучше спросить у специалистов, которые работают на позиции, к которой вы стремитесь.
Обучение — инвестиция в своё будущее. Инвестируйте с умом, учитесь с Solvery.